2016年7月27日,葡萄城宣布,ComponentOne 产品线发布全新的2016V2版本。
ComponentOne产品线是ComponentOne Studio(.Net控件集)、Wijmo(H5/JavaScript控件集)、Xuni(移动开发控件集)的总称。作为跨设备跨平台的控件集,ComponentOne产品线的3大产品针对不同的开发平台却又有一致的API,能满足. NET、Web、移动等各种平台的高效开发。
本次新版本发布在控件功能和支持范围上,都做了较大幅度的增强,如:
-
轻量级图表控件FlexChart新增全平台支持,可满足您定制多种图表类型的数据可视化需求;
-
前端开发工具Wijmo新增MultiRow控件,为您在商业应用领域提供更好的数据呈现体验。
新版本、新功能,葡萄城控件始终为您提供国际一流开发工具,帮助开发人员减轻代码量,加快项目进度。敬请拨打400 657 6008 或登陆葡萄城官网下载试用。
1.FlexChart,全面支持UWP、WPF、WinForms等平台
ComponentOne所有顶级控件都正在全面重构。其中的图表控件FlexChart现在UWP、WPF、WinForms平台正式发布(此前在MVC、Wijmo、Xuni平台已有),具有5大特点:
-
灵活性:支持葡萄城的注册商标Flexibility,允许您使用关键功能集和自定义以满足任何需求。
-
快速:经过精心设计,比C1Chart的性能更快更好。
-
小尺寸:Assembly尺寸很小,WinForms平台229 KB,WPF 平台183 KB,UWP平台218 KB。
-
关键功能集:丰富的图表类型和元素,满足您对世界级图表控件的期望。
-
通用的API:有一个共享的对象模型。对于跨平台编码几乎没有学习曲线。

2.C1Word库(UWP、WPF、WinForms平台)
针对桌面开发的C1Word库,允许用户通过代码创建、读、更新Word和RTF格式文档。在V1中已发布测试版,现在正式发布。

C1Word库的独特优势:
-
丰富的API支持浏览Microsoft Word文档中的所有元素,如格式(主题、段落、标题、文本)、所有字体和设定、表格、图片和图形对象、形状等
-
保存内容为DOCX或RTF格式,可保留页面大小设置,绘制UI对象树或者元文件,书签和超链接
-
查看生成的各个版本的MSWord文件和行业标准的文档查看器
-
理想的选择
1.在应用程序中阅读和编辑文档
2.在Word中产生自定义的报表。
3.将标准可编辑文件中的数据发送给非应用程序的使用者。
3.FlexViewer(UWP)
新版本推出UWP平台的FlexViewer文档查看器。可以在你的应用中显示FlexReports和C1Reports,支持的多种功能包括:
-
内置参数
-
内置书签和页面的文档面板
-
支持触摸
-
全打印支持
-
像素级别完美呈现,在桌面和Windows10移动设备上用DirectX渲染,在MVC平台用SVG进行渲染
-
丰富的功能集,如查找,缩略图,参数,文档图
-
导出,如PDF、HTML、RTF、Excel、Open XML、Word/Excel、TIFF、BMP、PNG、JPEG、GIF等

ComponentOne新版本在各平台的功能均有增强,值得一提的是:
-
UWP 版授权模式发生改变。自从2016 V2版本发布,使用UWP版控件的每个应用程序都需要唯一的授权码(无论是评估版或者是注册版)。
-
ASP.NET MVC兼容 ASP.NET Core 1.0
|
FlexChart |
FlexChart |
FlexChart |
FlexViewer |
|
C1Word |
C1Word |
C1Word |
|
|
Map |
FlexViewer |
Sparkline |
|
|
TreeView |
FlexReport |
GanttView |
|
|
FinancialChart |
FinancialChart |
FinancialChart |
|
敬请登陆官网了解更多:
http://www.gcpowertools.com.cn/products/componentone_studio_enterprise_features.htm#whatsnew
欢迎您申请免费试用:
http://www.gcpowertools.com.cn/products/download.aspx?pid=2
Wijmo 2016 V2新特性
作为新一代的HTML5 / JavaScript UI控件,Wijmo快如闪电,触控优先,为您的企业应用提供更加灵活的操作体验。本次新版发布主要集中在:
1.JS框架支持
Wijmo一直紧跟Angular 2 开发团队的步伐,现已支持到RC3版本,同时还对其他许多的JavaScript框架提供了互操作类库进行支持,如ReactJS及VueJS框架平台等流行的类库。React 是通过JavaScript构建用户界面独特且非常流行的类库。Vue是一个功能上类似于Angular 和React的JavaScript应用程序框架,但是更简单轻便。我们均提供了基础的互操作模块,以便能在这些应用程序中使用Wijmo。
2.MultiRow
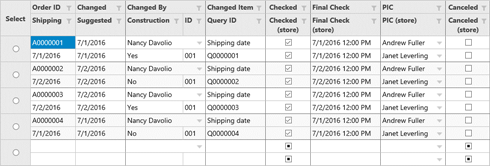
应日本以及其他东亚地区用户的需求,新增MultiRow。这是基于FlexGrid的一个扩展包,提供了在每一个数据行中,对单元格进行自定义布局的能力。通过在一条记录中创建多行并合并单元格,可以将表格显示为像报表般灵活的布局样式。这样做可以在无需水平滚动表格的情况下显示许多单元格。MultiRow也可以按照分层结构对字段进行分组。同时还支持复杂的Header布局,使得Header可以匹配数据行的布局。同时由于MultiRow本身继承自FlexGrid,它同样也从FlexGrid共享了许多功能,比如说排序,筛选,等等。MultiRow 仅在Wijmo企业版中可用。
详情请查阅:

3.ReportViewer
ReportViewer包括一个客户端的ReportViewer控件,通过服务器端的FlexReport呈现报表。现在ReportViewer功能以一个示例的方式提供,包含了一个测试版的ReportViewer控件。详情请查阅:
http://demo.gcpowertools.com.cn/wijmo5/PureJS/ReportViewer/ReportViewer/

4.新的图表类型
Wijmo 不断增加新的图表类型,最终目标是包含来自 Microsoft Excel全部的图表类型。本次新增包括:
旭日图:
可用来表示分级数据,而分级数据如果用FlexChart进行表示将显得比较困难。旭日图以一种分层方式显示,非常适合用来显示关系数据。详情请查阅:
http://demo.gcpowertools.com.cn/wijmo5/Angular/SunburstIntro/SunburstIntro/

瀑布图:
我们将 瀑布图 作为wijmo.chart.analytics 模块的一部分添加。瀑布图旨在向一个数据系列中添加一个数据趋势的分析信息,因此它非常适合包含在我们的analytics扩展包中。瀑布图图表展示一个数据系列增加或减少的累计汇总。详情请查阅:
http://demo.gcpowertools.com.cn/wijmo5/Angular/FlexChartAnalytics/FlexChartAnalytics/#/waterfall

了解更多Wijmo新版本新特性,请点击此处:
http://wijmo.gcpowertools.com.cn/products/wijmo-enterprise/#whatsnew
我们为您提供免费30天试用,请点击此处申请:
http://www.gcpowertools.com.cn/products/download.aspx?pid=54


